Simu×Simu×Shading!!!(副題:MagicaVoxelによるSimutransアドオン作成における、シェーダーの活用と実践)
この記事はSimutrans Advent Calendar 2022への参加記事です。
はじめに
こんにちは、洩矢急行です。
ボクセル、もう説明しなくてもいいくらいメジャーになりましたね(他人事)
今年もいくつかボクセルを用いたアドオンを作る事ができました。
また、今年のアドベントカレンダーでも、記事中でボクセルに言及されているものが2つほどあります。


【Pak128Japan】環境よくするプロジェクト【Simutrans Advent Calendar 2022】
Simutrans Advent Calendar 2022の記事です。pak128.japanの改善について。

ボクセルで自動車を作ろう【Simutrans Advent Calendar 2022】
この記事はSimutrans Advent Calendar 2022 12/19の記事です。こんばんは。AhozuraNSボクセル担当のちょーらぴっどです。一昨日と昨日はAhozuraNS技術班のとても有意義な記事でしたが、今回はボクセル
今回はちょっと発展的な内容になるので、初めてだよーって人は、以前の記事も併せて読んでいただくとちょっとわかりやすいかもしれません。
注意:この記事では、MagicaVoxel-0.99.7.0 を例に扱います。
MagicaVoxelでは本体の更新によってUIが大きく変わることもしばしばある為、掲載画像と配置や表記が変わっている場合があります。
機能自体が無くなることはほぼないと思いますので、同じ機能の場所を探してみてください。
そもそもシェーダーって何?
ざっくりいえば、MagicaVoxelに機能を追加するアドオンのようなものです。
本来「シェーダー」は別の意味があるようなのですが、専門外なのでよくわかってないです……
導入方法
シェーダーはtxtファイルの形式で配布されています。
使用するときは、配布元のライセンスに目を通しておきましょう。
配布サイトの一例
Home · lachlanmcdonald/magicavoxel-shaders Wiki
A collection of shaders for MagicaVoxel to generate geometry, noise, patterns, and simplify common and repetitive tasks. - Home · lachlanmcdonald/magicavoxel-shaders Wiki
undefined
undefined
txtファイルの中身はGLSL(OpenGL Shader Language)という言語で記述されており、自作が可能です。
導入方法は簡単、配布されているシェーダーのtxtファイルを、MagicaVoxel本体のあるフォルダ内の「Shader」フォルダに入れるだけ。
Shaderフォルダ以下のフォルダも読み込んでくれるので、分類や整理も簡単です。
 |
| こんな感じでフォルダ分けすると |
 |
| こんな感じで表示される |
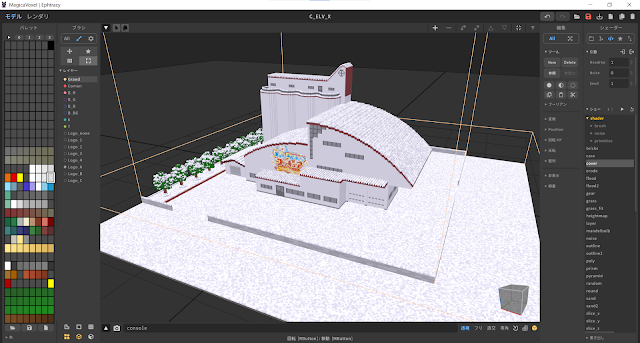
基本的な使い方
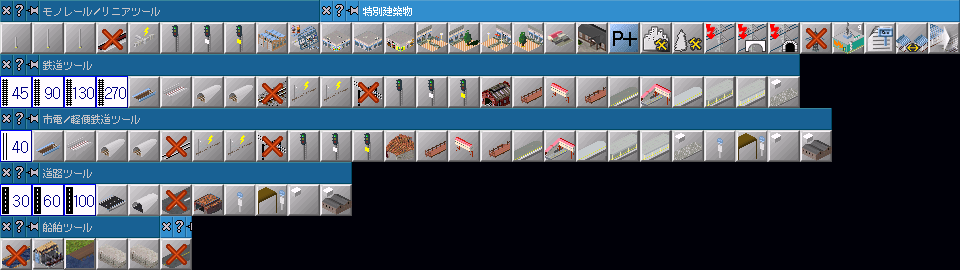
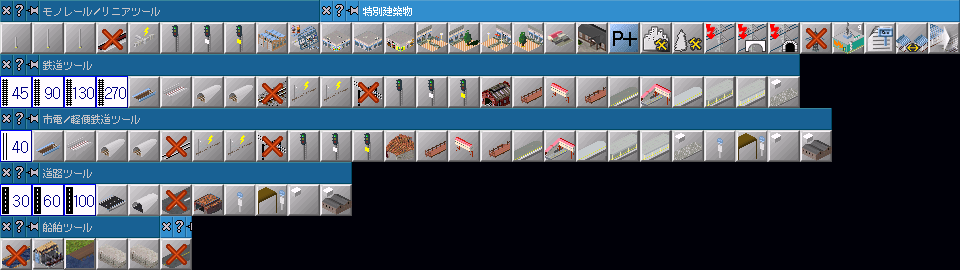
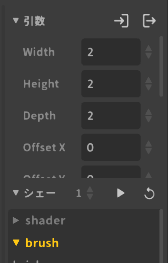
シェーダーの機能は画面右上、マークの所から選択します。tilesブラシの設定項目と、今回の設定値は以下の通りです。
また、配布ページによると、
「The tiles brush generates a tile pattern using the first and last selected color from the palette.」
(タイルブラシは、パレットから最初と最後に選択された色を使ってタイルパターンを生成します。)
(タイルブラシは、パレットから最初と最後に選択された色を使ってタイルパターンを生成します。)
とありますので、左側のパレットから色を2つ選んでおきましょう。
d&dすることでパレット上で隣接する色を複数選択できるほか、Shiftを押しながらクリックすることで、離れた場所の色同士も選択可能です。
設定が終わったら、右側にあるシェーダー設定のエリアに戻って、▶のボタンを押します
 |
| ここの▶ |
 |
| こんな感じ |
 |
| 操作感としてはボックスモードに近い |
図形や面、ボックスなど他のブラシツールと同様、配置・消去・着色がそれぞれ可能です。 また、選択範囲ツールのように、あとから変形させることもできます。
 |
| 伸ばしたり |
 |
| 縮めたり |
ボリュームシェーダーとブラシシェーダー
シェーダーはその性質によって、この2つに大別する事ができます。大雑把に言うと、オブジェクト全体に対して効果を与えるのがボリュームシェーダー、オブジェクトの一部に対して効果を与えるのがブラシシェーダーみたいな感じですね。
実際に使用する上で意識することは余りありませんが、性質の違いとして理解しておくといいと思います。
ちなみに、ブラシシェーダーは既存のオブジェクトをペイントしたりも出来ます。
ただ、その際に注意しておきたいのが、MagicaVoxelのブラシでは、選択されていない範囲に適用されるという点です。
で、何ができるの?
様々なシェーダーがある訳ですが、それをどう活かしていくかはアイデア勝負な所があります。今回は以前のアドオン作成で使ったものや、使えそうと思っていた活用法をいくつか紹介します。
これは名前そのまんまですね。
建物の壁や塀、花壇なんかでレンガを使えそうな場所って結構多いと思います。
設定項目はこんな感じ。
■#b55233(r:181 g:82 b:51)
■#a34a2e(r:163 g:74 b:46)
■#924129(r:146 g:65 b:41)
■#803924(r:128 g:57 b:36)
の4色です。
モデルが小さい場合、無理にフチを設定せず、レンガ本体の色を複数設定したほうがそれっぽく見えます。
ちなみに、bricksと名のつくシェーダーには、bricksとbricks_vertの2種類ありますが、両者の差異はオフセット方向の違いだけなので、設定項目に差はありません。
このシェーダーは、錐体を作成します。
生成した図形と組み合わせて、簡単に屋根を作ることができます。
設定項目はこんな感じ。
また、x軸方向・y軸方向それぞれ傾きを設定できるので、いずれかの傾きを0にすることで、切妻屋根を作ることも可能です。
また、モードを1にすると、傾きが曲線になります。
作成した立体を同じシェーダーで一部消去したりすると、こんなものも作れます。
 |
| Size Y のパラメーターを0に |
 |
| モードを1に |
作成した立体を同じシェーダーで一部消去したりすると、こんなものも作れます。
雪を降らせる
(使うシェーダー:Cover)既存のモデルの上に、設定した色のボクセルが層になって積み重なります。
上の2つはブラシシェーダーに分類されるものですが、このCoverシェーダーは全体に適用されるボリュームシェーダーです。
設定項目はこの通り。
 |
| 元のモデル |
 |
| Handroom : 1 |
 |
| Handroom : 5 |
 |
| Handroom : 10 |
 |
| Handroom : 15 |
こちらの項目も複数色を選択する事ができます。
見本で選択した色は以下の通りです
■#ffffff (r:255 g:255 b:255)
■#f3f3f3 (r:243 g:243 b:243)
■#e6e6e6 (r:230 g:230 b:230)
■#dadada (r:218 g:218 b:218)
白一色だけでなく、グレーなども混ぜることで凹凸が強調され、よりリアルな質感に近づける事ができます。
おわりに
便利な機能なのは間違いないんですけど、その良さがイマイチ文面だけで伝わっているのか心配になりますね。(動画とかの方が伝わりやすかったかも……?)
どのシェーダーをどのように活かすかは使い手に委ねられているので、アイデア次第でより良い活用法を見つけられることと思います。
不明な点などありましたら、コメント欄は勿論の事、TwitterやDiscordなどで聞いてみてください。出来る限り回答します。
では、良きボクセルライフを!
おまけ
降雪をディティールアップさせる
先程紹介したCoverシェーダーを用いた降雪対応ですが、ひと手間加えることでよりそれっぽく作る事ができます。
雪溜まりを作る
軒下の雪が滑り落ちる先や、建物の脇など、雪が貯まりやすい、雪をどけた先になりそうなヶ所には、余計に雪を盛ってあげます。
ボクセルモードのオプションから、値を大きくすると簡単に作る事ができます。
また、駐車場などの広い土地がある場合、除雪した雪をためておく雪捨て場を作るのもいいかもしれません。
 |
| 壁の脇の雪だまり |
 |
| [▼ボクセル]の右にある数字を大きくすると、ブラシのサイズが大きくなります |
また、駐車場などの広い土地がある場合、除雪した雪をためておく雪捨て場を作るのもいいかもしれません。
 |
| 駐車場脇に雪捨て場を |
轍を作る
折角なのでシェーダーを使った方法を紹介します。
まず、パレット上に未使用の色を用意しておいてください。(マーキングに使います)
今回は赤を使います。
まずは、轍をつける部分をマーキング色で塗ります。
次に、マーキングした部分を2段分盛り上げます。
 |
| 面モードで盛り上げます。モリモリ |
マーキング色の部分を選択し、右下の編集メニュー-修正から、中空を選択します。
マーキングの一番上の面を削除し、凹状にします。
次に、パレット上で雪に使っている色をコピーします。
 |
| パレットを分けたいだけなので、色は同じでOK |
マーキングした部分を、コピーした先の色を使ってrandで配色します
 |
| 配色後の姿、色は同じなので周りとの違いは分かりません |
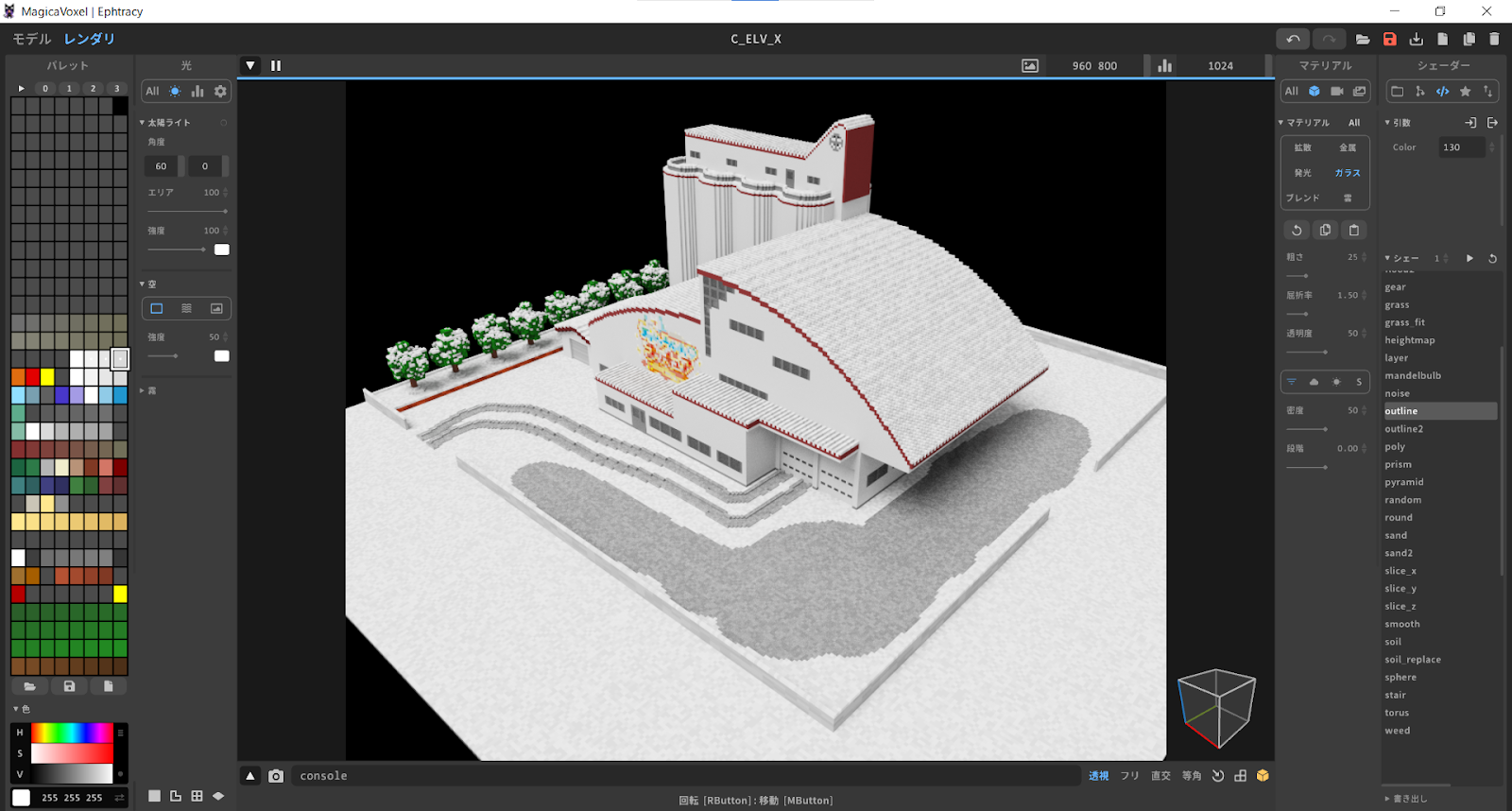
ここからはレンダリングモードでの設定になります。



























コメント
コメントを投稿